

!ĭesigning a responsive site, Design Course: Responsive Web Design Tutorial in Adobe XD - YouTube. The author has also provided the XD file for download. Having said that, I encourage you to have a look at these videos that will help you quickly create prototypes of websites in Adobe XD.ĭesigning a website, Paul Trani, Live Demo : Getting Started in Adobe XD: Designing a Website - YouTubeĭesigning a responsive site, Design Course: Responsive Web Design Tutorial in Adobe XD - YouTube.
Adobe xd to html code#
Your developers will then have to translate your vision to code using the tool of their choice. You can use Adobe XD to create high-res prototypes of websites (responsive even!) that can be shared with your stakeholders and developers. Like it was correctly pointed out in this thread, Adobe Muse is no longer under development. You can also share design specs containing design properties of files with developers Design specs. This helps reduce developer effort and production time. One of my personal favorites is the Adobe Creative Cloud (CC) app for Teams (The app lets you access your Adobe Creative.
Adobe xd to html how to#
While we are still on this topic, Adobe XD allows you to export assets Learn how to export production-ready assets from Adobe XD to PNG, SVG, JPG, and PDF files. Did you face any challenges that you want to share? How easy was the handoff to the developer? Were the developers readily able to work with the code? Were you able to successfully use these tools to extract HTML and CSS?

Designing a website landing page in Adobe XD. Create graphics and other assets for social media in Adobe XD. 3D transforms and how to use them in Adobe XD. If you have used any of these plugins, we would like to know your observations on how you found them. Five ways to use Content-Aware Layout in Adobe XD. Sharing a video from one of our Youtube experts on this topic. Select Plugins > Discover Plugins and search using keywords such as web, or HTML, CSS.

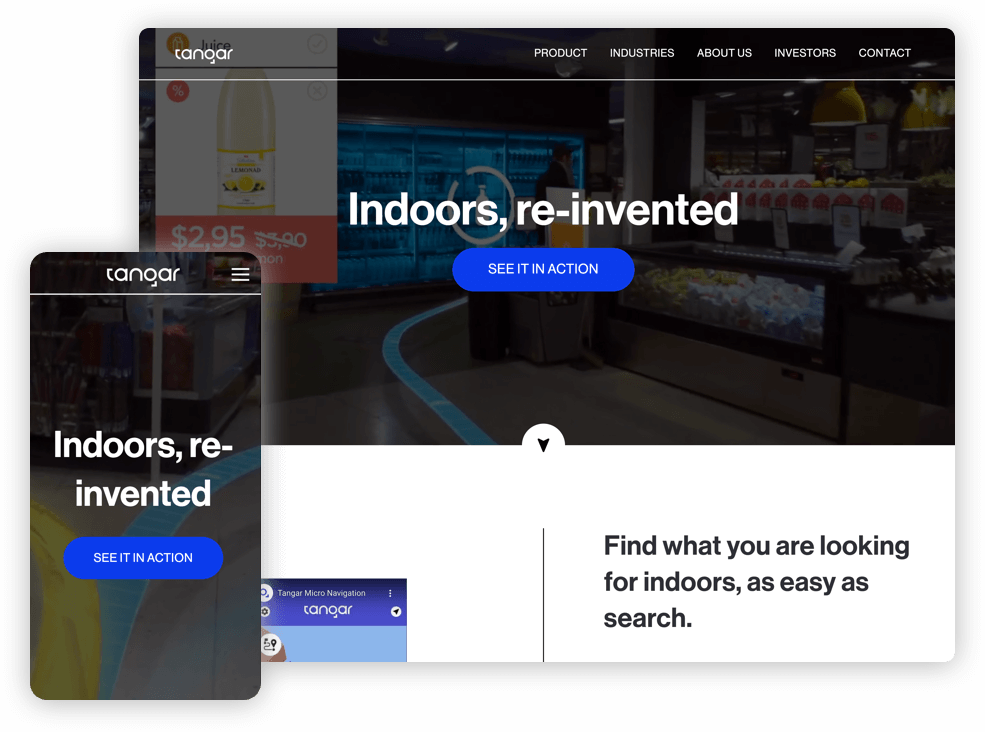
It will continue to be supported for its existing user base until March 2020. Adobe Muse is no longer being developed or sold by Adobe. After that you can switch to Webstorm and code your website there, or you can stay synced with Desech Studio and integrate with react, angular, vue etc. This will convert it to vanilla html/css, not bootstrap. After your design is ready, you will have to export your assets and recreate your design in an HTML editor. You can use Desech Studio to import your xd file and then you need to adjust some margins and sizes. Adobe XD now has plug-ins that allow for extracting HTML and CSS. Adobe XD is a prototyping tool which allows you to create your initial design without code.


 0 kommentar(er)
0 kommentar(er)
